-
THREE.js 기본웹프로그래밍/THREE.js 2020. 1. 2. 15:32반응형
r111
THREE.js 의 경로
THREE.js를 사용하면서 플러그인(콘트롤, 클래스, 소스 등등)을 포함할때 서로 해당경로를 참조하기 때문에
다운받은 THREE.js를 작업하려는 폴더나 서버에 압축된 경로 그대로 풀어놓아야 한다.
THREE.js 다운로드 : https://threejs.org/three.js – JavaScript 3D library
threejs.org
THREE.js 삽입
// 내경로 - THREE.js 압축을 풀어놓은 경로 <script src="내경로/build/three.js"></script>THREE.js 의 기본
THREE.js의 가장 큰 틀은 다음의 세가지 이다.
- Camera - 사람에게 보여지는 화면을 담당.
- Renderer - 3D공간 안에서의 모든 그래픽 연산을 담당.
- Scene - 3D공간 그 자체.
- 참고 :
- THREE.js 내부에서 사용하는 크기와 거리의 단위는 m(미터) 이다.
- X,Y,Z 좌표체계는 다음과 같다
- -X / X : 왼쪽 / 오른쪽
- -Y / Y : 아래 / 위
- -Z / Z : 앞 / 뒤 - 영점을 기준으로 내가 앞으로 바라보는(나를 바라보는게 아닌) 앞쪽과 내뒤쪽

Camera
- 3차원 공간안의 결과물을 바라보는 카메라.
Camera의 종류
3D모드를 보여주는 가장 일반적으로 사용하는 카메라
new PerspectiveCamera( fov : Number, // 화각, 시야각 aspect : Number, // 화면비율 = width / height near : Number, // 화면에 보여줄 가장 가까운거리 far : Number // 화면에 보여줄 가장 먼 거리 );정사영(正射影) 카메라
- 거리에 따라 물체를 커지거나 작게 표현하지 않고 원래크기 그대로 보여주는 카메라new OrthographicCamera( left : Number, right : Number, top : Number, bottom : Number, near : Number, far : Number );
PerspectiveCamera(왼쪽)와 OrthographicCamera(오른쪽) 비교 물체 자체에 좌/우/위/아래/앞/뒤 6개의 카메라를 가지고 있는듯 한 효과를 내는 카메라
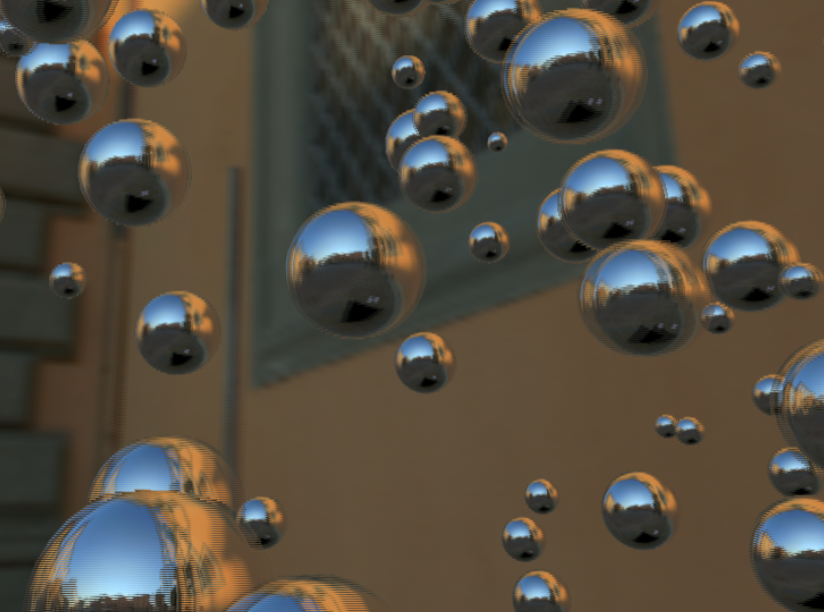
- 거울 또는 거울처럼 외부의 상이 반사되는 물체를 만들때 사용.new CubeCamera( near : Number, far : Number, cubeResolution : Number, options : Object // 선택사항. 기본값 { format: RGBFormat, magFilter: LinearFilter, minFilter: LinearFilter } )
두개의 PerspectiveCamera를 사용하여 입체화면을 만들어내는 카메라.
입체화면의 종류
Anaglyph : 색수차를 이용한 입체영상
소스경로 : examples/js/effects/AnaglyphEffect.jsParallaxBarrier : 시차장벽 입체영상

소스경로 : examples/js/effects/ParallaxBarrierEffect.jsStereo : 일명 Side-by-Side 방식 입체영상

소스경로 : examples/js/effects/StereoEffect.js여러개의 카메라를 동시에 컨트롤하는 카메라 배열
Camera 생성
var 카메라 = new THREE.PerspectiveCamera( fov : 75, // 시야각 75도 aspect : window.innerWidth / window.innerHeight, // 브라우저 전체화면 비율 near : 0.1, // 눈앞 10센티미터 부터 far : 500 // 500미터 앞까지 ); // 카메라의 위치를 특별히 정하지 않으면 // 3차원 공간의 한가운데(0,0,0)에 카메라가 생기게 되며 // 앞방향( -Z )을 바라보고 있는다.Renderer
화면에 보여지는 그래픽의 연산처리를 담당하는 가장 핵심요소이다.
선언
var 렌더 = new THREE.WebGLRenderer(); 렌더.setSize( window.innerWidth, window.innerHeight ); // 브라우저 전체크기 사용Scene
작업을 할 3차원 공간 그 자체.
- Scene 안에서 이루어지는 일들을 Renderer가 계산처리 작업을 하고, Camera가 영상화 하여 사람에게 보여준다.Scene 생성 :
var 장면 = new THREE.Scene();웹브라우저에 화면 만들기
// 브라우저에 새로운 엘리먼트 추가로 생성 document.body.appendChild( 렌더.domElement ); // 또는 정해놓은 엘리먼트 안에 삽입 //document.getElementById("스크린").appendChild( 렌더.domElement ); // // 또는 렌더러를 생성할때 지정할수도 있음 // var 렌더 = new THREE.WebGLRenderer({document.getElementById("스크린")}); // 반복적으로 화면이 갱신(렌더링)될때마다 수행할 함수생성 function animate() { // 브라우저의 프레임레이트가 갱신될때마다 본(animate) 함수 실행 requestAnimationFrame( animate ); //Renderer 갱신 렌더.render( 장면, 카메라 ); } animate();여기까지 웹페이지 코드를 작성했다면
기본적인 THREE.js 틀은 갖추어졌습니다.
- 그러나 아직 장면안에 아무런 물체를 추가하지 않았기 때문에 브라우저엔 검은화면만 보입니다.반응형'웹프로그래밍 > THREE.js' 카테고리의 다른 글
Light(빛, 광원) 의 종류 (0) 2020.01.05 Mesh 모델의 Material(재질) 종류 (0) 2020.01.04 Scene(장면)에 Object(물체) 추가하기 (0) 2020.01.03 THREE.js 기초 참고자료 링크 모음 (0) 2020.01.02 THREE.Aoudio 에 On이벤트 연결하기 (0) 2019.12.17